Chúng ta biết rằng để thiết kế được website đáp ứng (responsive) đẹp mắt, chúng ta phải biết được điểm breakpoint của màn hình để đưa vào thẻ @media (min-width: Vpx) {// CSS đặt ở đây}
Trong đó V là giá trị cụ thể chẳng hạn @media (min-width: 360px) chỉ ra rằng màn hình tối thiểu phải đạt kích cỡ này đoạn CSS mới được thực thi.
Đặc biệt trên các thiết bị di động có màn hình nhỏ từ 320px cho đến cỡ 420px việc chênh nhau chỉ 10 – 15px thôi mà không để ý có thể nhẹ là làm thiết kế xấu đi chút ít, mà nặng thì xô lệch đủ để xếp nó vào dạng lỗi.
Giờ hoặc nếu đủ sức chúng ta sẽ viết CSS cho hầu hết các kích cỡ màn hình mà ta biết, hoặc ta biết được các kích cỡ màn hình chủ yếu của khách hàng rồi tập trung vào đó để nắn nót hơn.
Hôm nay tôi sẽ trình bày 2 dữ liệu mà tôi tìm thấy về độ phân giải màn hình phổ biến. Cái thứ nhất là của Statcounter, bảng bên dưới là thống kê cho thị trường Việt Nam trong khoảng thời gian một năm từ tháng bảy 2020 đến tháng bảy 2021.
Trong dấu nháy kép là kích cỡ màn hình với chiều rộng trước, chiều cao sau. Giá trị cuối cùng là tỷ lệ %. Dòng cuối cùng Other là kích cỡ màn hình mà Statcounter không thu thập được, chiếm tỳ lệ 22,6%.
“Screen Resolution”,”Market Share Perc. (July 2020 – July 2021)”
“1366×768”,14.66
“1920×1080”,13.36
“1536×864”,5.93
“360×640”,5.81
“414×736”,4.71
“375×667”,3.61
“414×896”,2.82
“360×760”,2.76
“1440×900”,2.71
“1280×720”,2.68
“360×780”,2.66
“360×800”,2.4
“1600×900”,2.29
“375×812”,1.9
“412×892”,1.88
“412×846”,1.86
“412×915”,1.46
“768×1024”,1.41
“1280×1024”,1.31
“1024×768”,1.19
“Other”,22.6
Thống kê ở trên cho thấy hầu hết các thiết bị màn hình nhỏ có kích cỡ nằm trong khoảng từ 360 đến 415px.
Thống kê tiếp theo tôi dựa vào các website mà tôi đang quản lý. Nó khá đặc trưng, một website về dạng công nghệ mà tôi tin rằng sẽ có tỷ lệ lớn người dùng máy bàn, còn một website về làm đẹp với khách truy cập chủ yếu là nữ mà tôi nghĩ tỷ lệ sẽ ngược lại khi màn hình nhỏ sẽ là chính. Giờ chỉ là các con số cụ thể sẽ như thế nào.
Trang về công nghệ thông tin
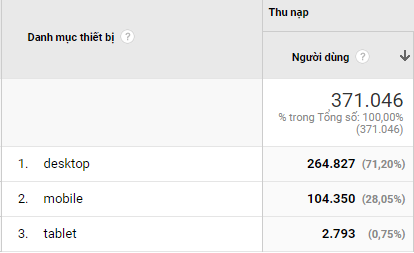
Thông tin này được lấy từ thống kê của Google Analytics cài trên trang (Đối tượng > Thiết bị di động > Tổng quan). Đây là tỷ lệ theo nhóm máy bàn, di động và máy tính bảng trong quãng thời gian từ 1/12/2019 đến 1/9/2021:

Sau đó bạn chuyển sang Thiết bị di động > Thiết bị. Ở ngay trên cột dữ liệu, bạn chuyển sang độ phân giải màn hình.

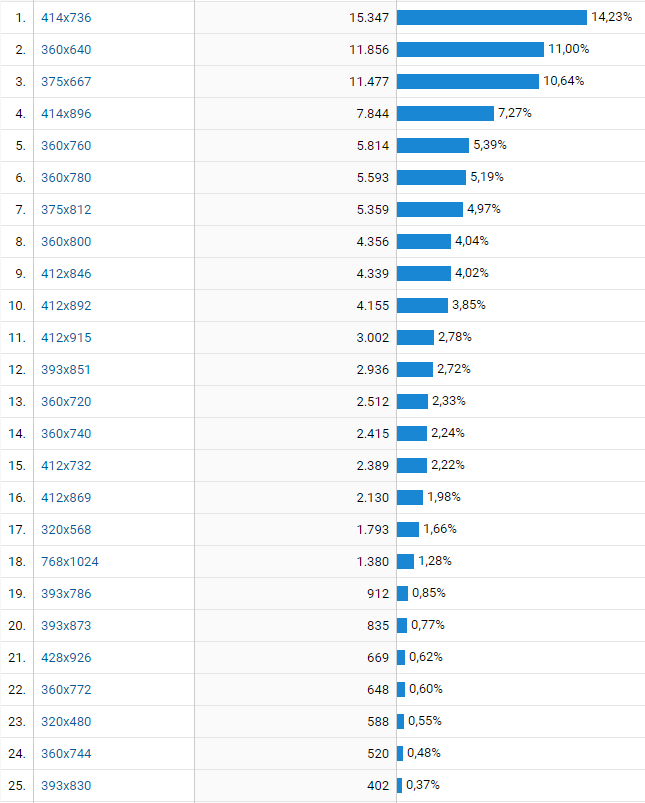
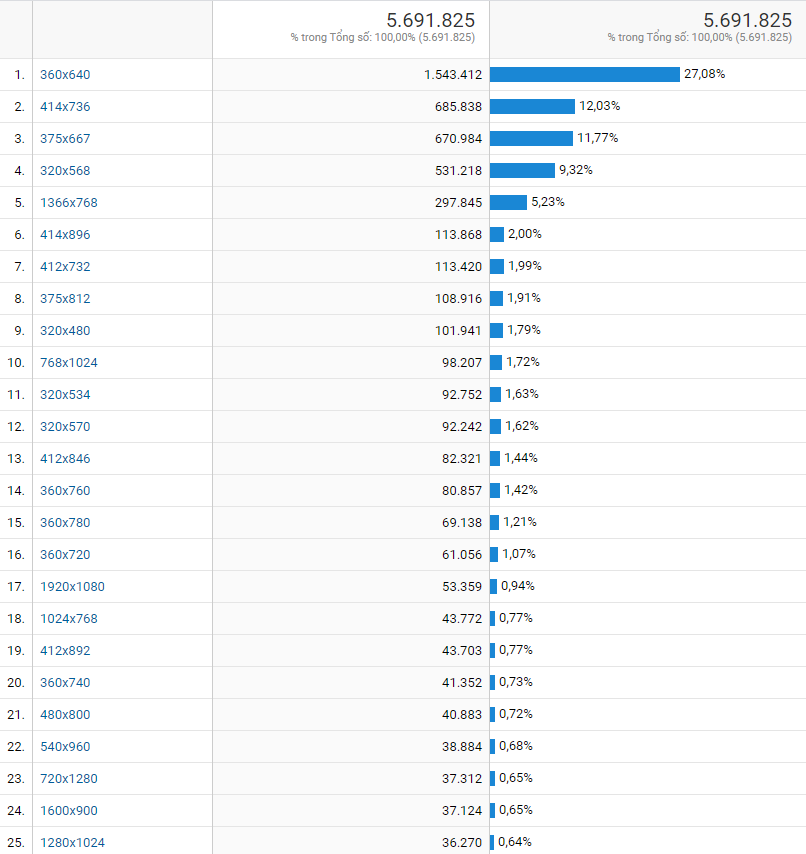
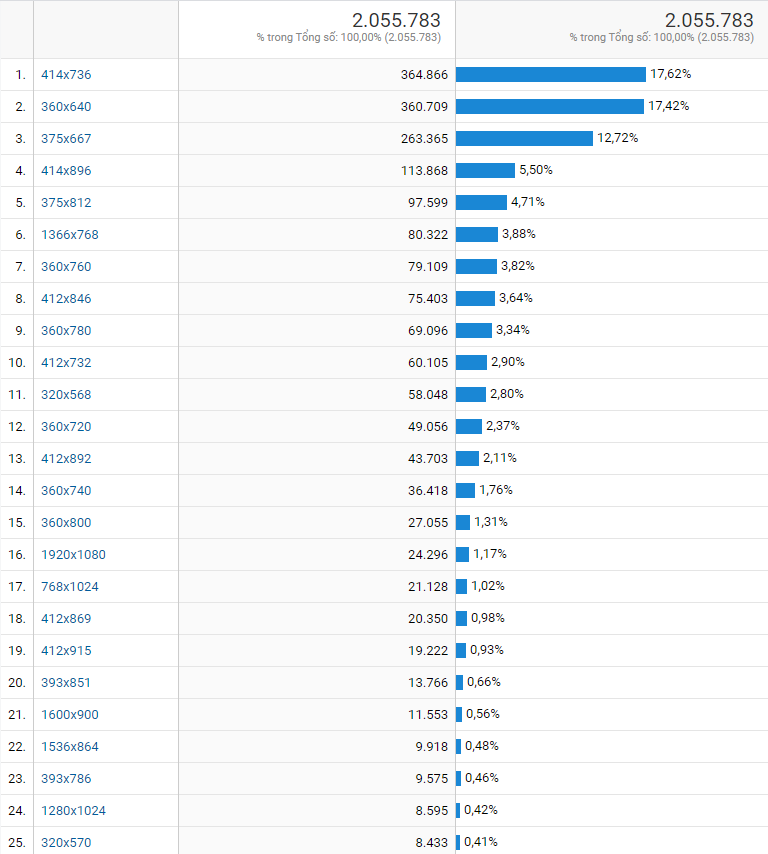
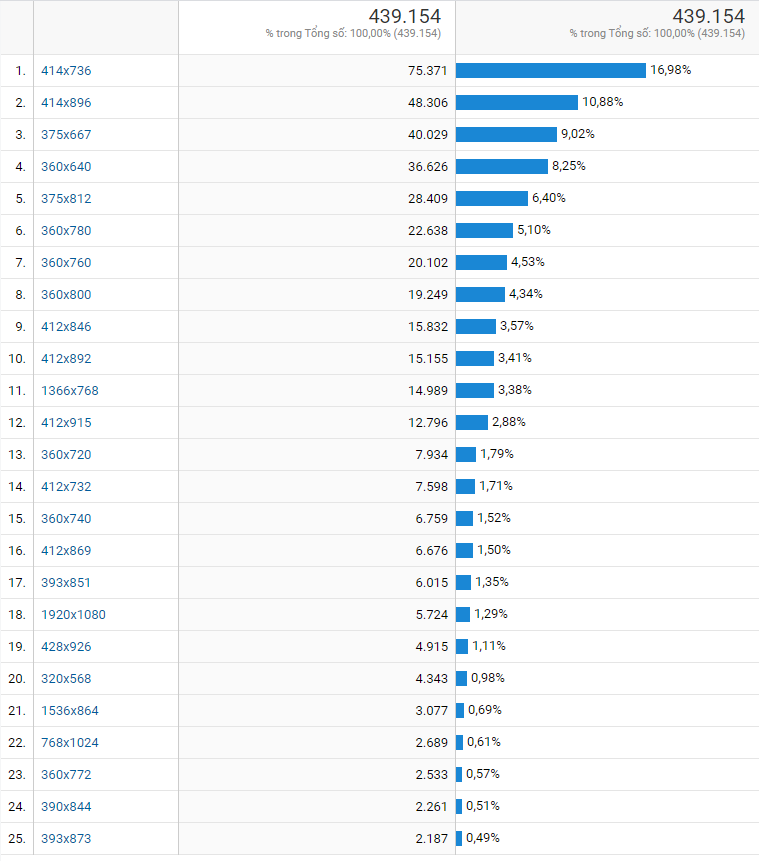
Ở đây nó sẽ thống kê cho các bạn biết độ phân giải màn hình các các thiết bị di động truy cập vào website. Của tôi như sau. Gồm 25 độ phân giải nhiều nhất:

Bạn có thể thấy độ rộng màn hình chủ yếu nằm trong khoảng từ 360 cho đến 415. Căn cứ hình trên chúng ta cần:
- Thiết kế giao diện cho màn hình siêu nhỏ, với chiều rộng chỉ 320px;
- Chú ý đến màn hình phổ biến có chiều rộng 360px;
- Ngoài ra là mốc 375 và 410px;
Nếu bạn muốn biết cả độ phân giải màn hình máy bàn truy cập vào website thì bạn vào phần Công nghệ > Trình duyệt & hệ điều hành. Như hình bên dưới cho thấy thống kê cả của máy bàn lẫn di động:

Như vậy với mấy bàn tôi cần chú ý đến ba kích cỡ chiều rộng chiếm tỷ lệ lớn là 1366, 1920, và 1536px. ngoài ra là các kích cỡ ít phổ biến hơn gồm 1280, 1600 và 1440px.
Trình duyệt cũng ảnh hưởng đáng kể đến cách viết mã của bạn, vì đôi khi các trình duyệt khác nhau xử lý cùng một câu lệnh không giống nhau, hoặc trình duyệt này thì viết được câu lệnh đó, trình duyệt khác thì không xử lý được.
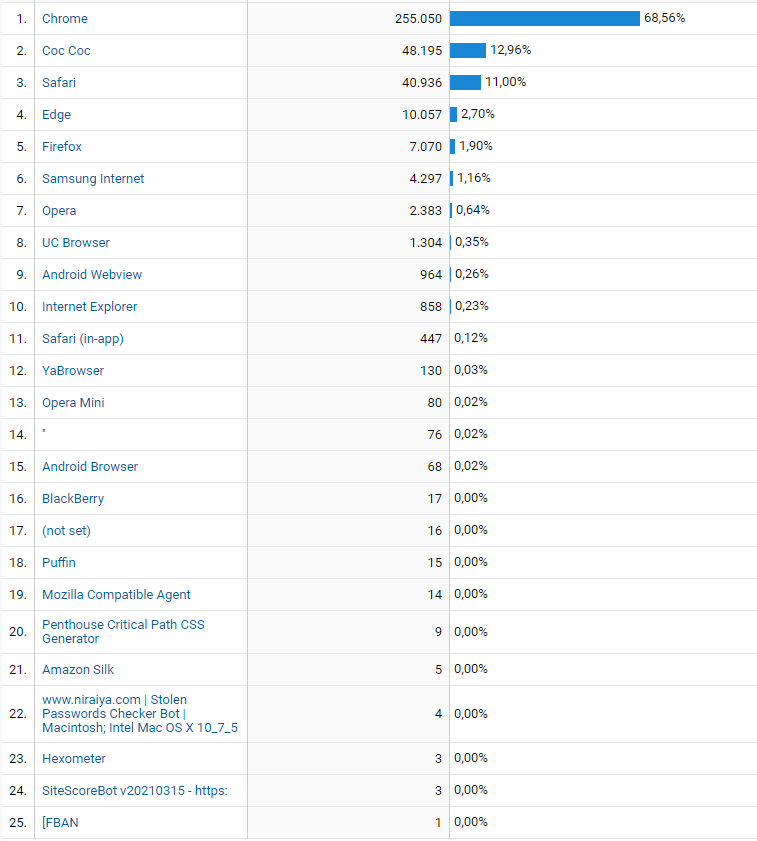
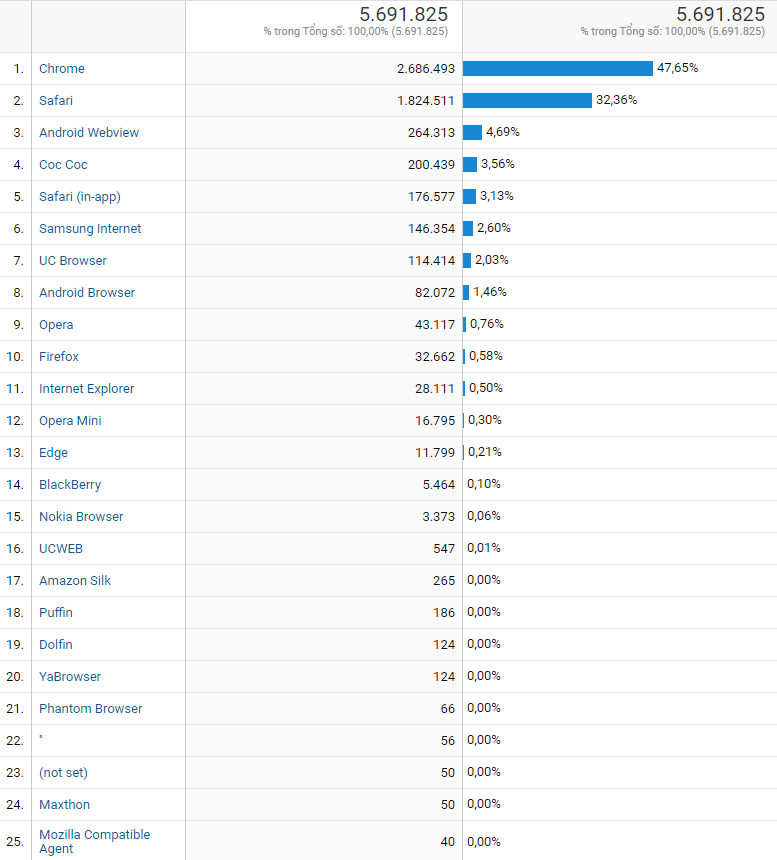
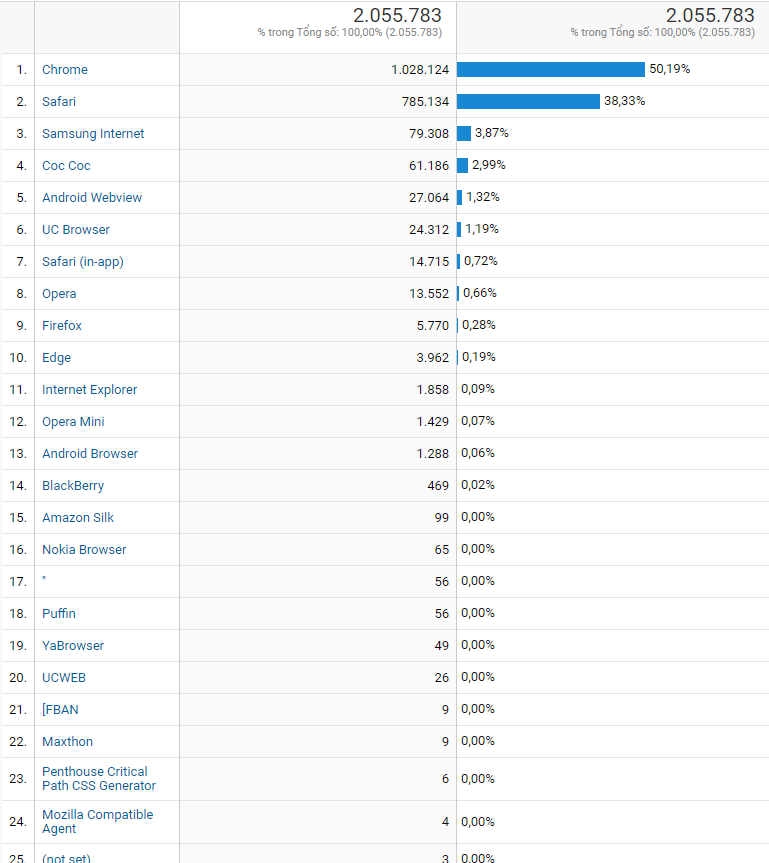
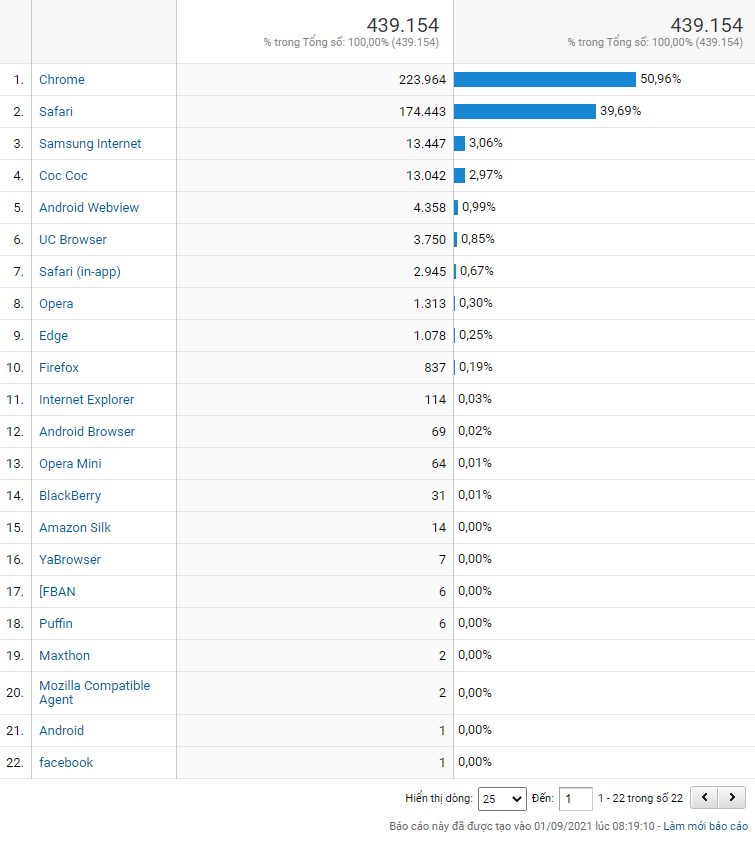
Bạn vào tab trình duyệt để quan sát thống kê:

Như vậy với trang web này, 5 trình duyệt chủ yếu đã chiếm tới 97% lượng người dùng. Opera đã lui vào dĩ vãng trong danh sách top 5, Edge trở lại dù không mạnh mẽ. Cốc Cốc nhận được lượng người dùng xứng đáng sau nỗ lực của họ. Chrrome thì vẫn bá chủ. Safari với nền tảng thiết bị lớn cũng nằm trong top 3.
Trang về làm đẹp
Trang này tôi có dữ liệu tốt hơn, cả về mặt thời gian lẫn số lượng người truy cập.
Đây là số liệu tổng hợp 5 năm, từ 1/9/2016 – 1/9/2021:

Trình duyệt, tổng hợp dữ liệu 5 năm:

Độ phân giải màn hình, tổng hợp dữ liệu 4 năm từ 1/9/2017 – 1/9/2021:

Trình duyệt, tổng hợp dữ liệu 4 năm:

Độ phân giải màn hình, tổng hợp dữ liệu 3 năm từ 1/9/2018 – 1/9/2021 :

Trình duyệt, tổng hợp dữ liệu 3 năm:

Độ phân giải màn hình, tổng hợp dữ liệu 2 năm từ 1/9/2019 – 1/9/2021 :

Trình duyệt, tổng hợp dữ liệu 2 năm:

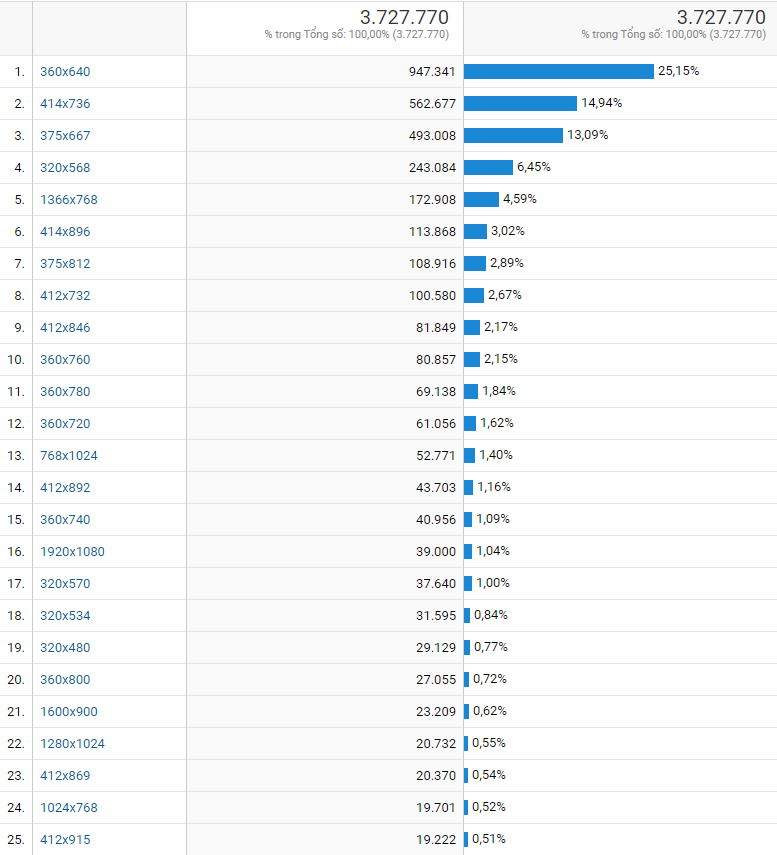
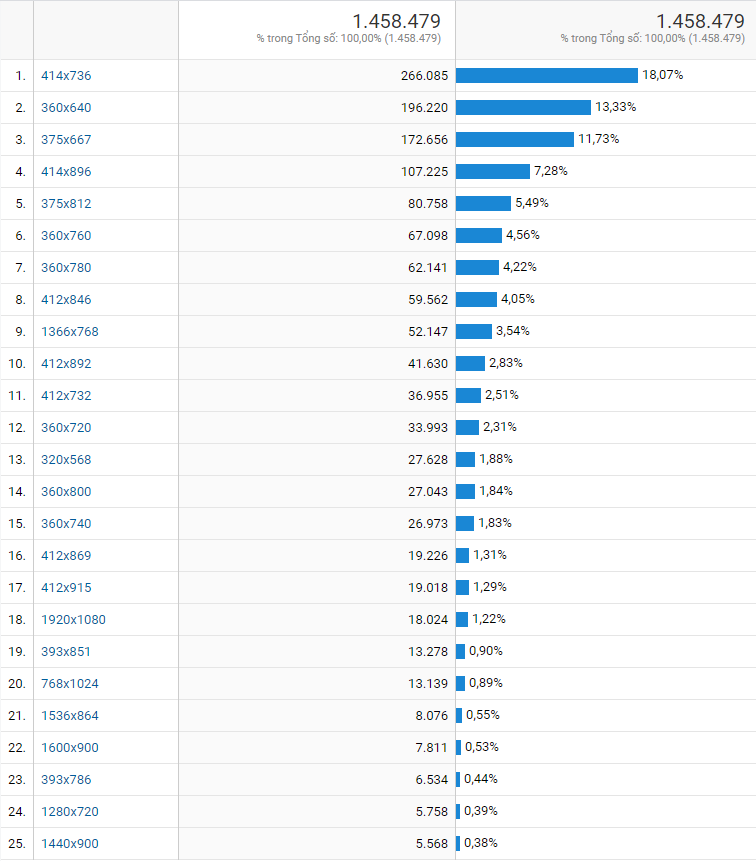
Độ phân giải màn hình, dữ liệu tổng hợp 1 năm từ 1/9/2020 – 1/9/2021 :

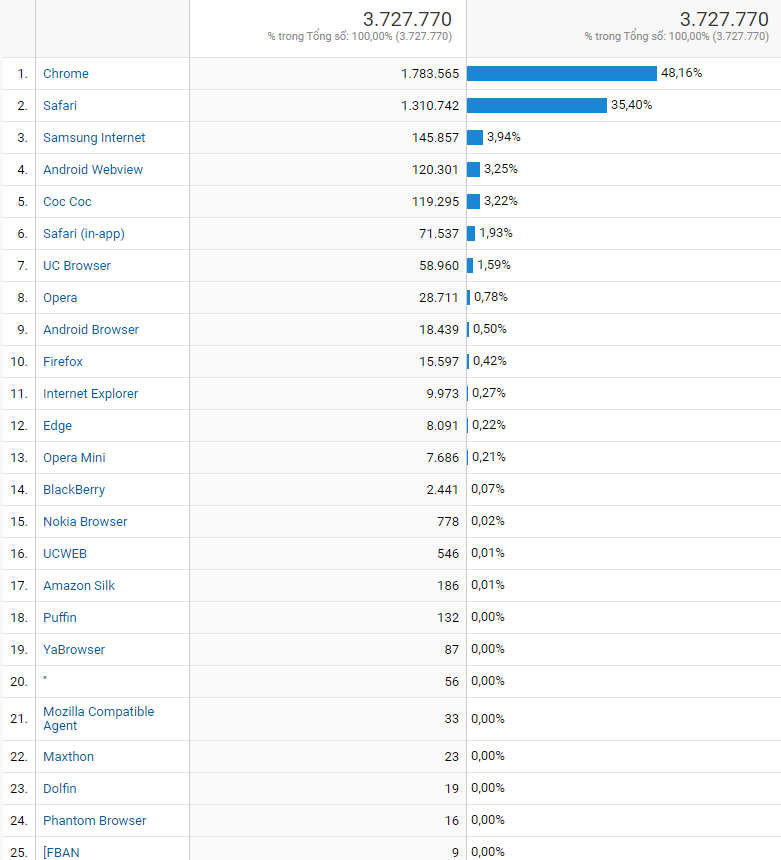
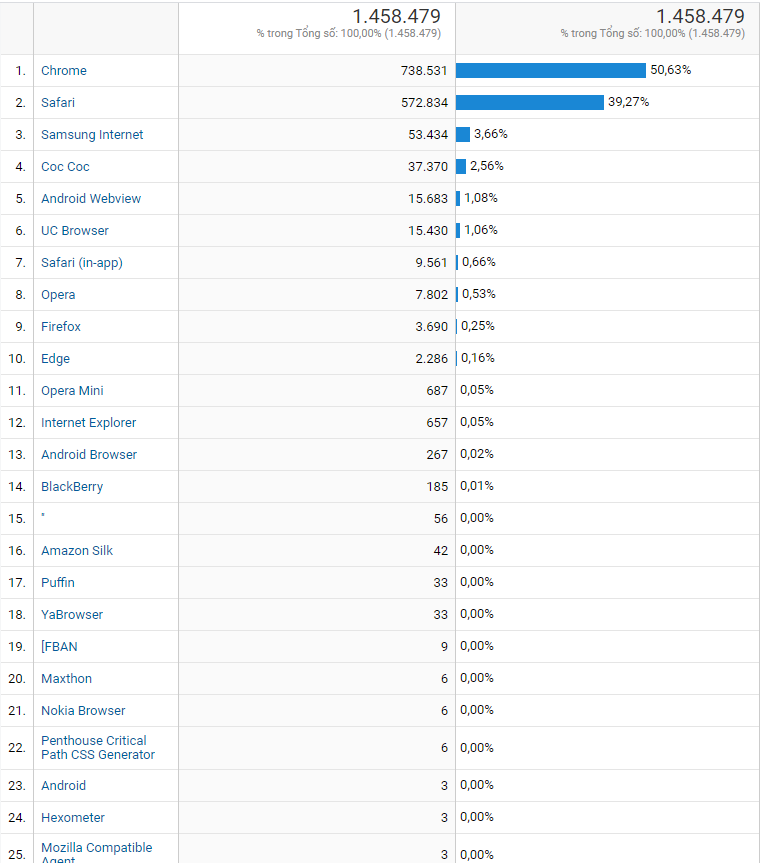
Trình duyệt, dữ liệu tổng hợp 1 năm:

Như vậy trình duyệt trên di động nằm trọn trong tay Chrome và Safari. Kích cỡ màn hình di động phổ biến nhất thiết lập ở mốc mới là 414 thay vì 360, một khuynh hướng dùng màn hình to khá rõ ràng.
Cuối cùng là đường link website để bạn test trạng thái responsive của trang ở các kích thước màn hình khác nhau. Hoặc trang này tôi thấy test ổn hơn (với margin, padding chuẩn xác hơn).
Cuối cùng là siêu phẩm từ trang: browserstack.com – gọi nó là siêu phẩm vì trang này test trên thiết bị thực chứ không phải mô hình kích cỡ màn hình, do vậy nó sẽ cho bạn một kết quả không thể thực hơn được nữa trên các thiết bị khác nhau. Gói dùng thử của nó có đâu cỡ 100 phút để test.
